一、容器介绍
是一款开源免费的媒体服务器软件
可以将音频、视频、照片等多媒体文件储存在服务器上,并通过浏览器或者移动设备来访问和管理这些文件
二、容器安装
【常规】
名称:jellyfin
镜像:nyanmisaka/jellyfin
启动自动重新启动:勾上
【端口设置】
(主机)8096 ——> (容器)8096|TCP
【存储空间设置】
(容器)/media ——> (主机)/Media
(容器)/config ——> (主机)/docker/jellyfin/config
(容器)/cache ——> (主机)/docker/jellyfin/cache
【环境变量】
无需修改
【功能】
使用高权限自行容器
|完成|部署容器|三、配置
控制面板设置:
文件服务:✅启动SMB服务 ——> FTP ——> ✅启用FTP SSL/TLS 加密服务(FTPS) ——> ✅启动SFTP服务
网络:网络界面 ——> 局域网1 ——> 编辑 ——> 手动设置网络配置 ——> IP(自定义) ——> 网关和DNS按照路由器填写
终端机和 SNMP:✅启动SSH功能
连接SSH查询核显是否直通成功
输入:cd /dev/dri
输入:ls
输出:by-path card0 renderD128说明直通成功套件中心 ——> 搜索:Container Manager 并下载安装
安装 Jellyfin 方法在上面
登陆后台管理界面
打开浏览器输入:
IP:8096登陆到后台管理界面
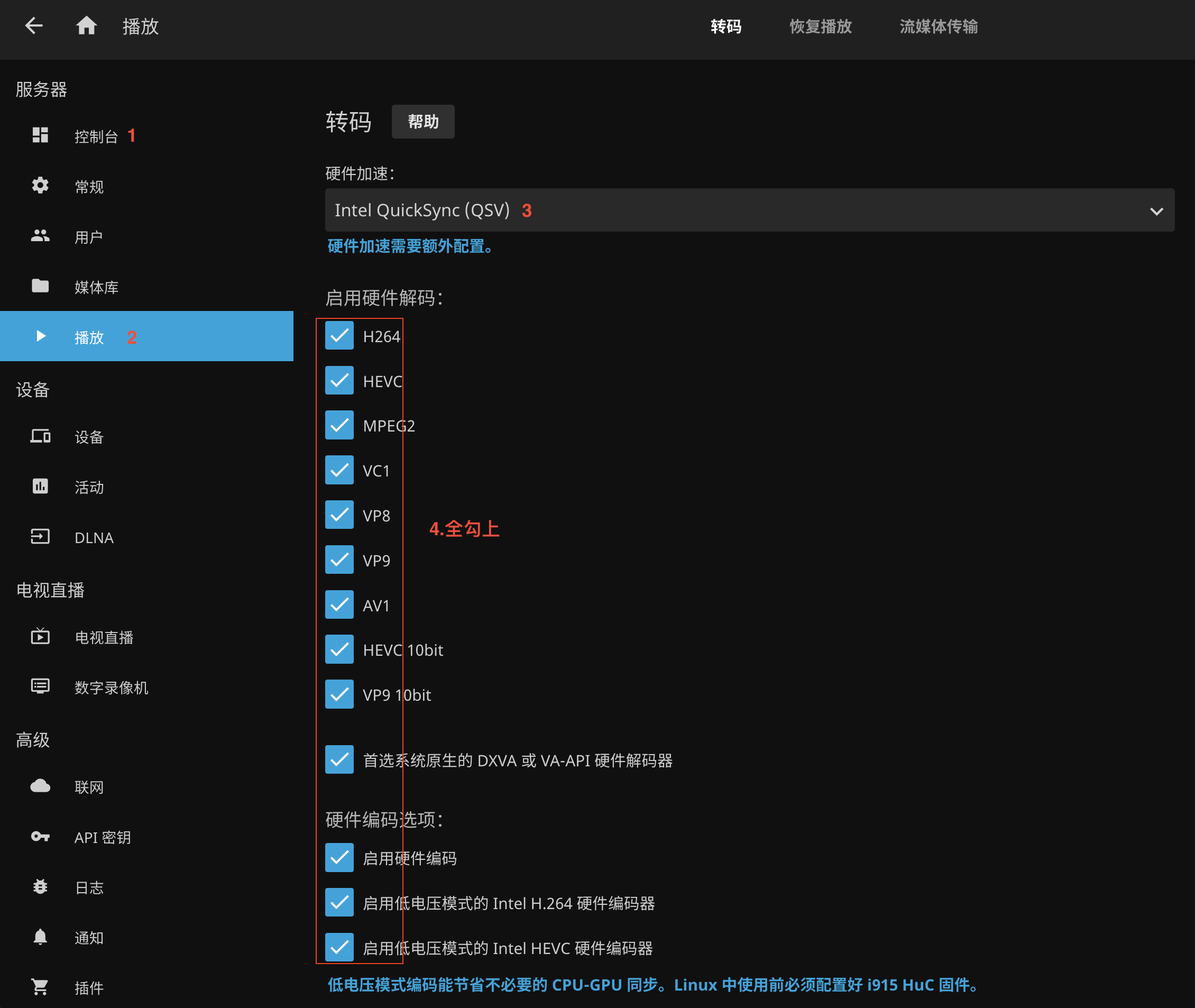
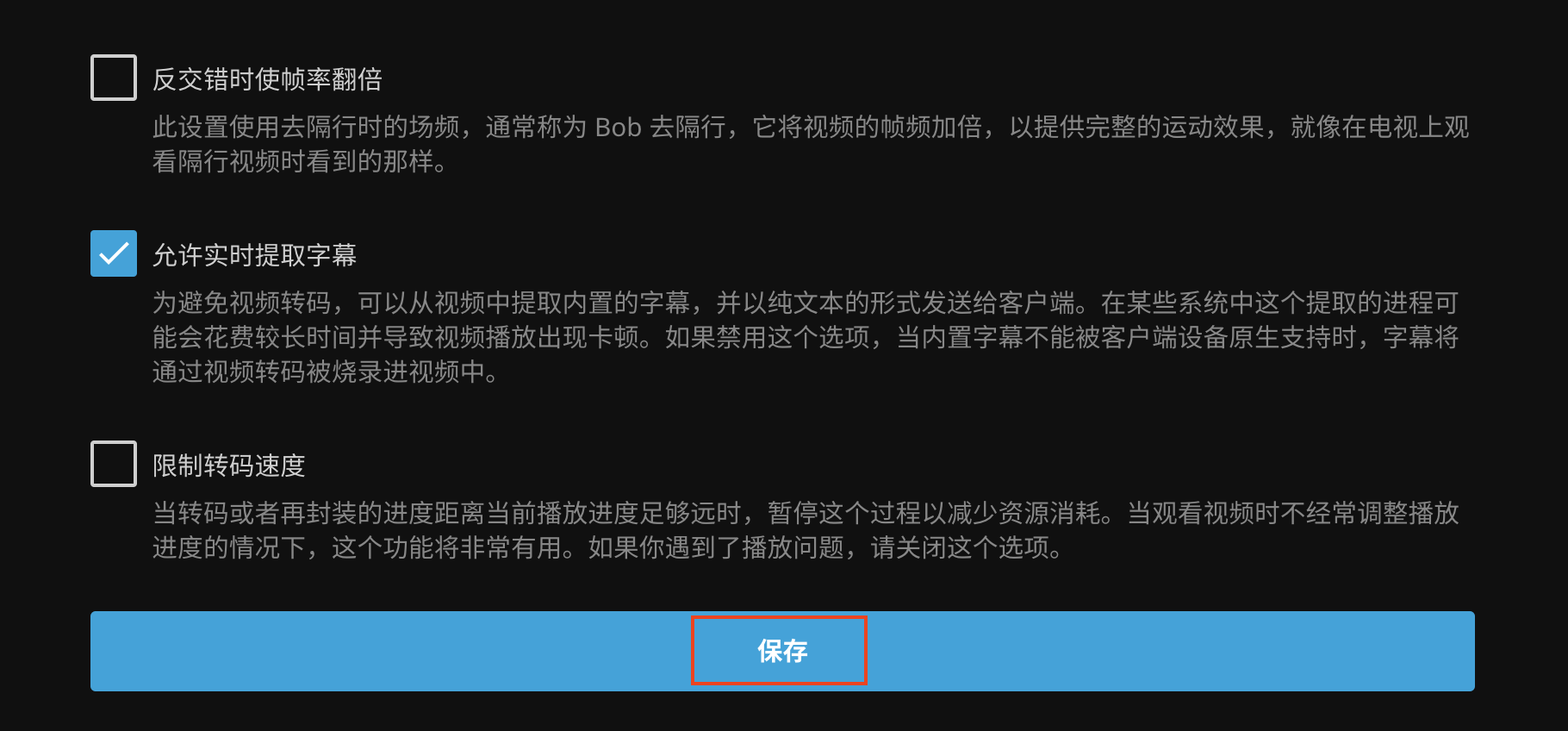
配置硬件转码



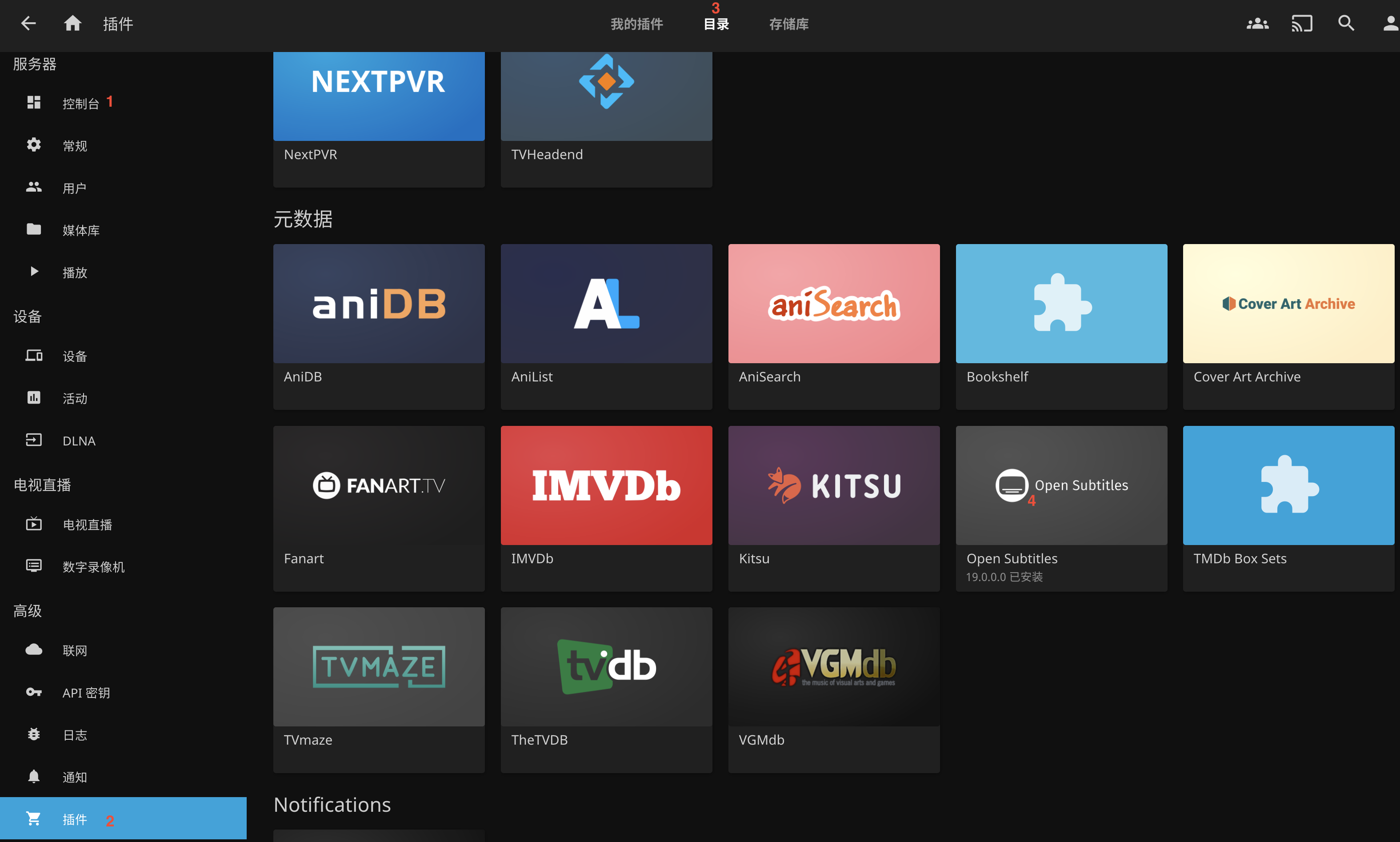
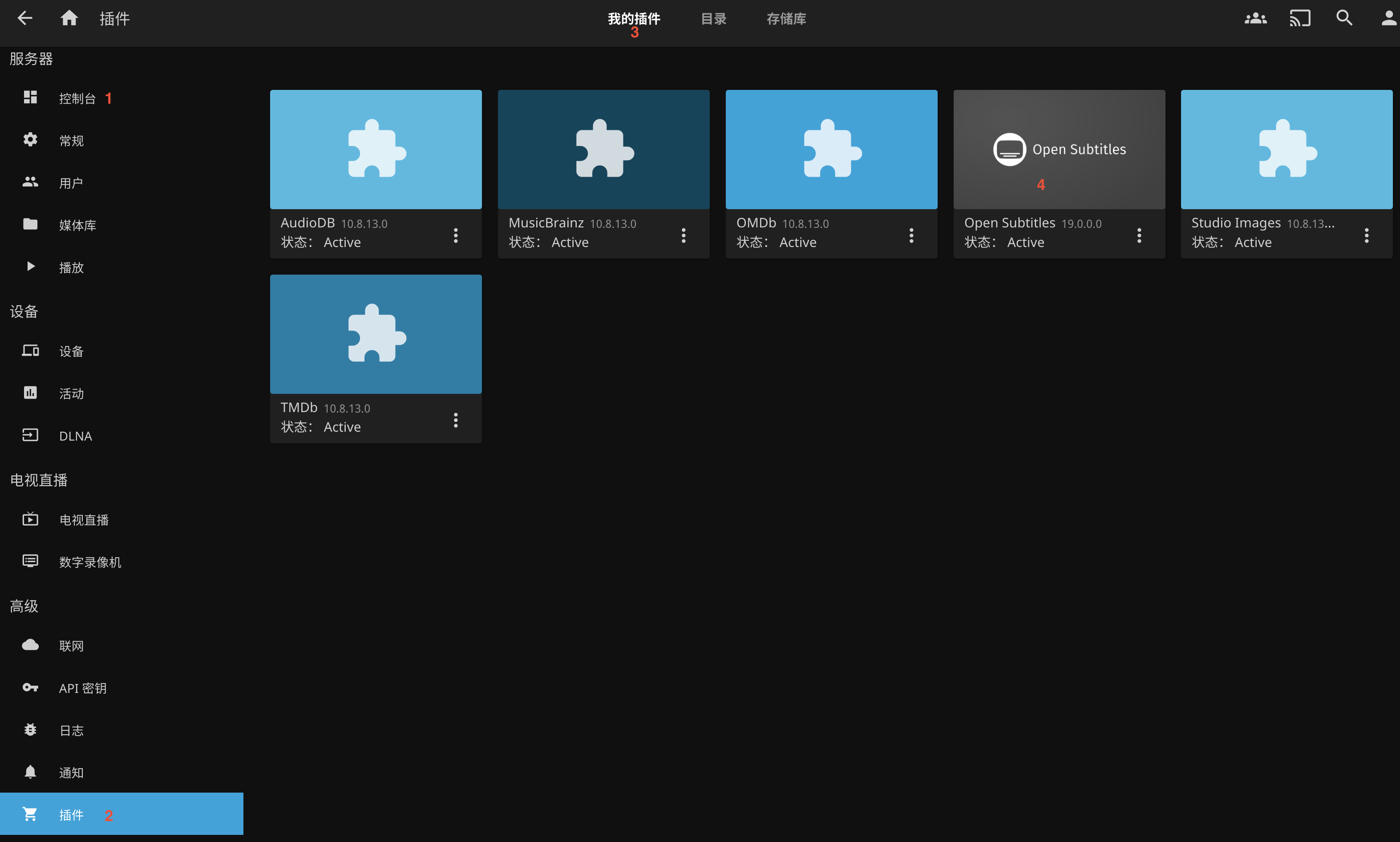
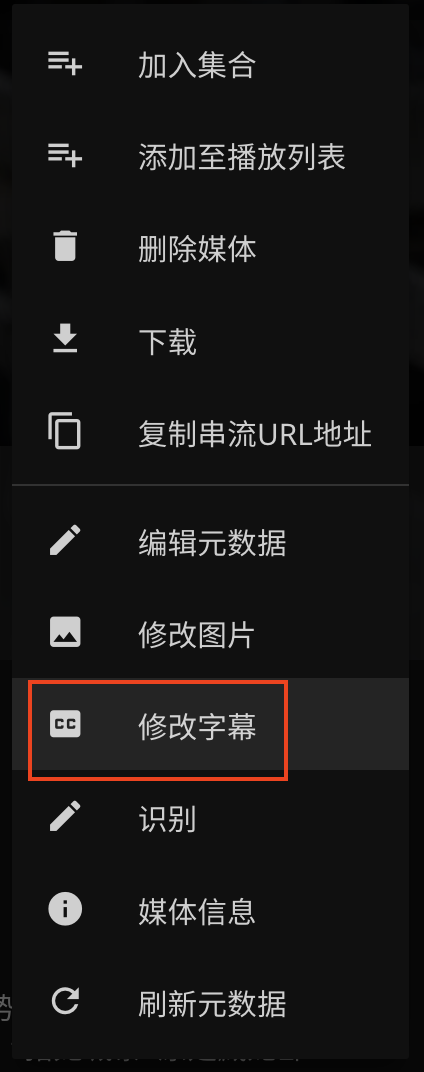
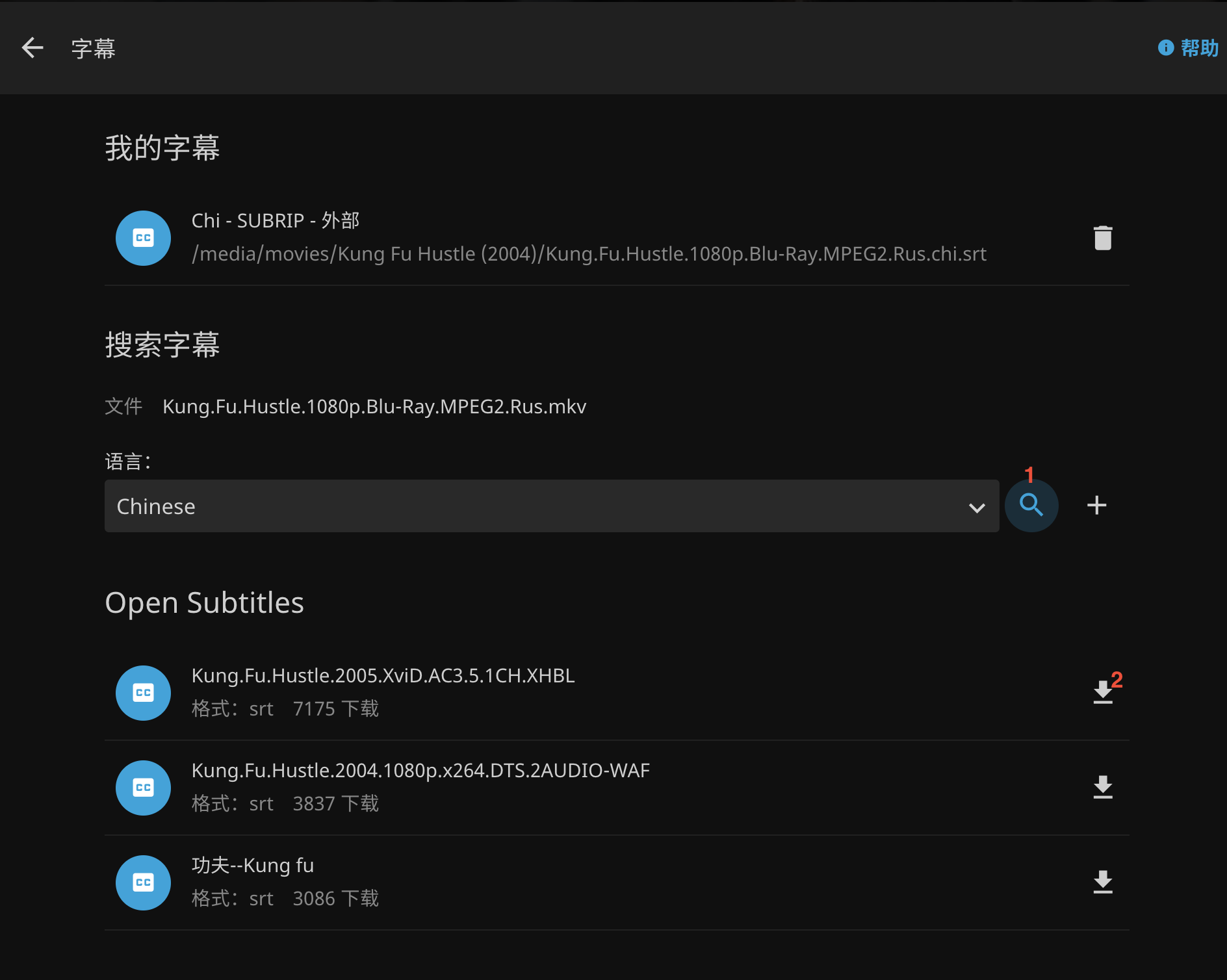
四、插件使用
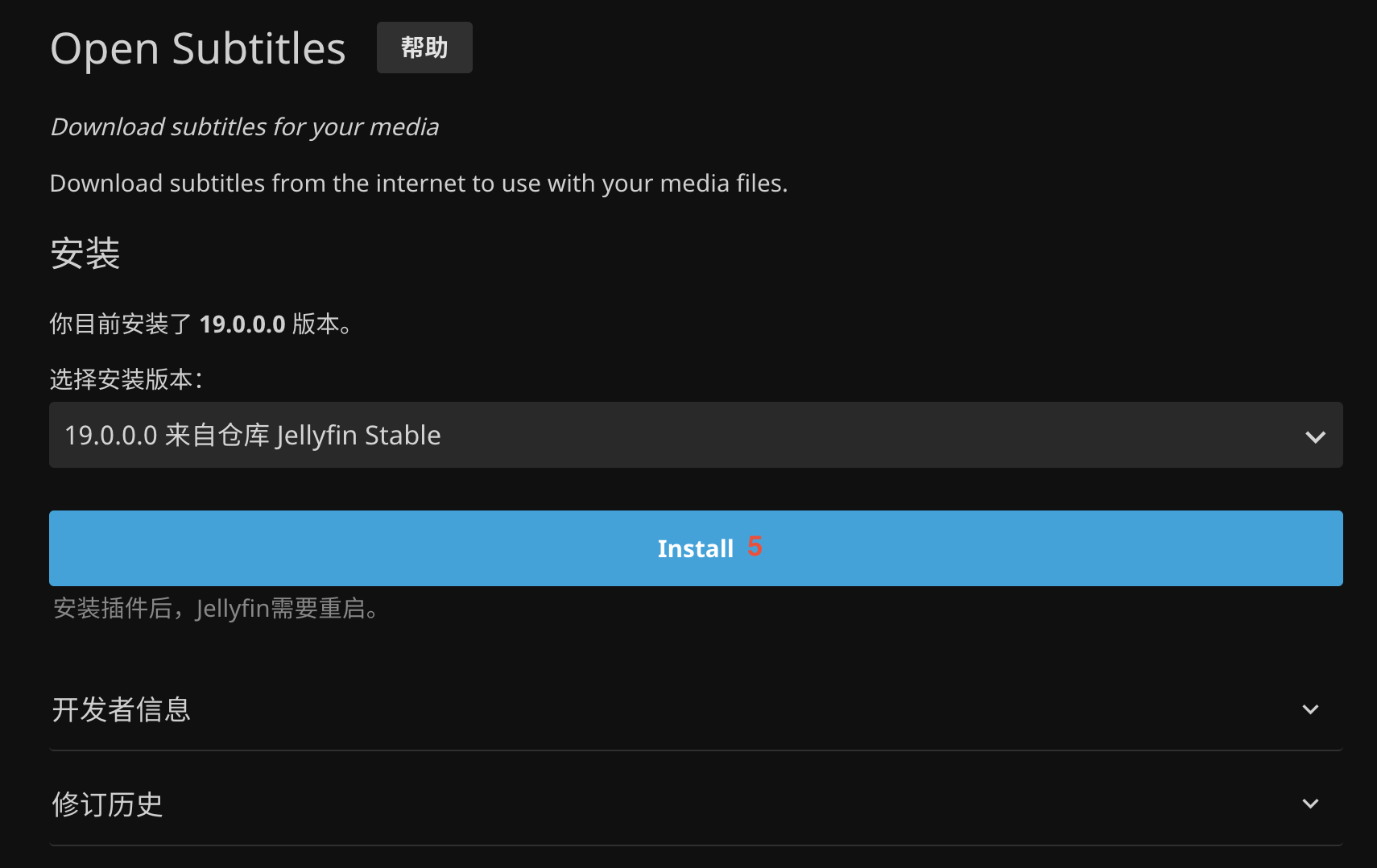
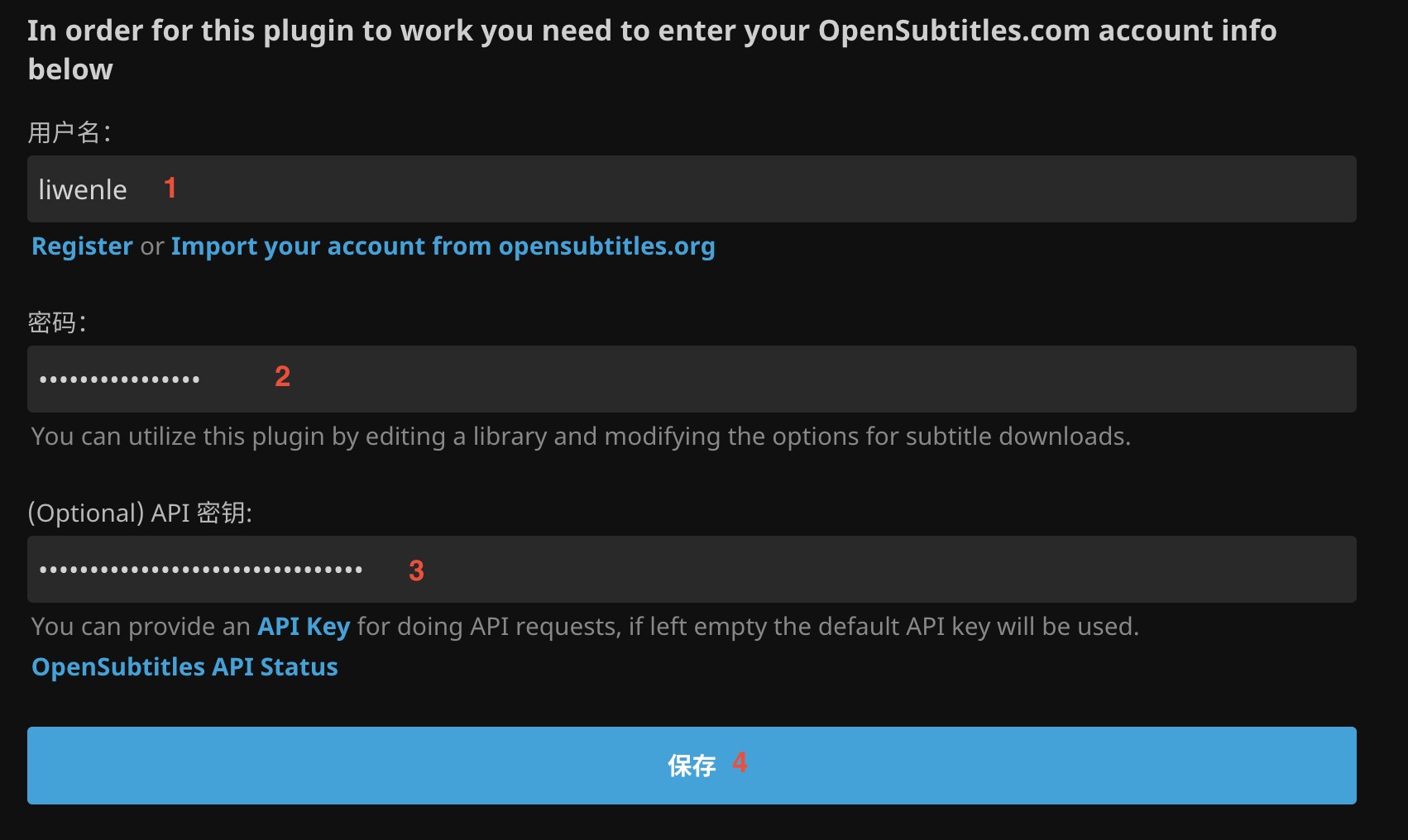
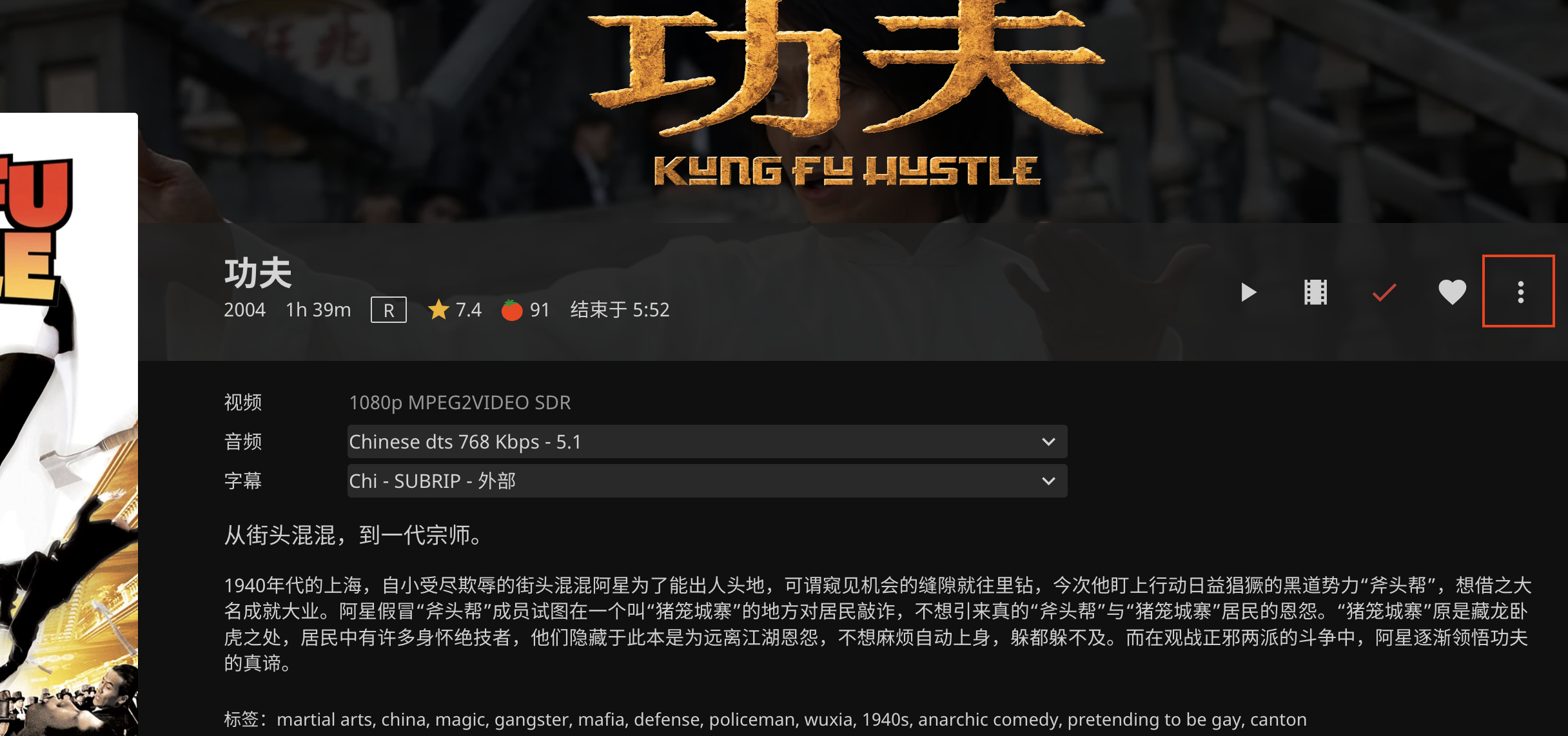
配置字幕插件







豆瓣&IMDB元数据刮削
存储库URL:https://mirror.ghproxy.com/https://github.com/cxfksword/jellyfin-plugin-metashark/releases/download/manifest/manifest_cn.json
使用方法:
控制台 ——> 插件 ——> 存储库 ——> +号 ——> 名称:自定义 ——> 存储库URL:复制粘贴 ——> 保存
控制台 ——> 插件 ——> 目录(如果一直转圈就打开魔法网络) ——> MetaShark ——> 安装 ——> 重启jellyfin容器
控制台 ——> 插件 ——> MetaShark ——> ✅启用防封禁 ——> 保存动漫元数据刮削
存储库URL:https://jellyfin-plugin-bangumi.pages.dev/repository.json
使用方法:
控制台 ——> 插件 ——> 存储库 ——> +号 ——> 名称:自定义 ——> 存储库URL:复制粘贴 ——> 保存
控制台 ——> 插件 ——> 目录(如果一直转圈就打开魔法网络) ——> Bangumi ——> 安装 ——> 重启jellyfin容器
控制台 ——> 插件 ——> Bangumi ——> 可以不用登陆授权 ——> ✅全部 ——> 保存弹幕插件
存储库URL:https://mirror.ghproxy.com/https://github.com/cxfksword/jellyfin-plugin-danmu/releases/download/manifest/manifest_cn.json
使用方法:
控制台 ——> 插件 ——> 存储库 ——> +号 ——> 名称:自定义 ——> 存储库URL:复制粘贴 ——> 保存
控制台 ——> 插件 ——> 目录(如果一直转圈就打开魔法网络) ——> Danmu ——> 安装 ——> 重启jellyfin容器
控制台 ——> 插件 ——> Danmu ——> ✅全部 ——> 保存主题插件
方法一:
存储库URL:https://raw.githubusercontent.com/danieladov/JellyfinPluginManifest/master/manifest.json
使用方法:
控制台 ——> 插件 ——> 存储库 ——> +号 ——> 名称:自定义 ——> 存储库URL:复制粘贴 ——> 保存
控制台 ——> 插件 ——> 目录(如果一直转圈就打开魔法网络) ——> Skin Manager ——> 安装 ——> 重启jellyfin容器
控制台 ——> 插件 ——> Skin Manager ——> Skin(主题样式选择)|Default(颜色选择) ——> Set Skin(保存)
方法二:
将以下代码粘贴至"设置->控制台->常规->自定义CSS代码"中,然后点击保存,JellySkin会在几分钟内自动应用,并覆盖所有用户的自定义CSS。如果要停止使用JellySkin,清除“自定义CSS代码”然后点击保存即可。
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/main.css");若要启用剧集和电影的Logo图像,请将以下代码附加在下一行:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/logo.css");附加以下代码,移除背景的毛玻璃效果:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/improvePerformance/removeBackdropFilter.css");若要将普通卡片替换为紧凑型海报(墙),请附加以下代码:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/compactPosters.css");附加以下代码,将水平滚动的“我的媒体”(初始主题样式)带回JellySkin:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/horizontalMyMedia.css");附加以下代码,更改主题渐变色:注意:请务必将此更改渐变色代码置于main.css代码的下方。此代码不会更改登录界面的背景颜色
Mauve-鱼鳍紫红:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/gradients/mauve.css");NightSky-午夜极光:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/gradients/nightSky.css");Sea-静海深蓝:
@import url("https://cdn.jsdelivr.net/npm/jellyskin-sc@latest/dist/addons/gradients/sea.css");设置 ——> 显示 ——> 媒体库 ——> ✅背景 ——> 保存
下篇
补充:
手动刮削软件下载: